This tutorial can be applied for any CMS section, we’ll show you how to do it on a Map section as an example.
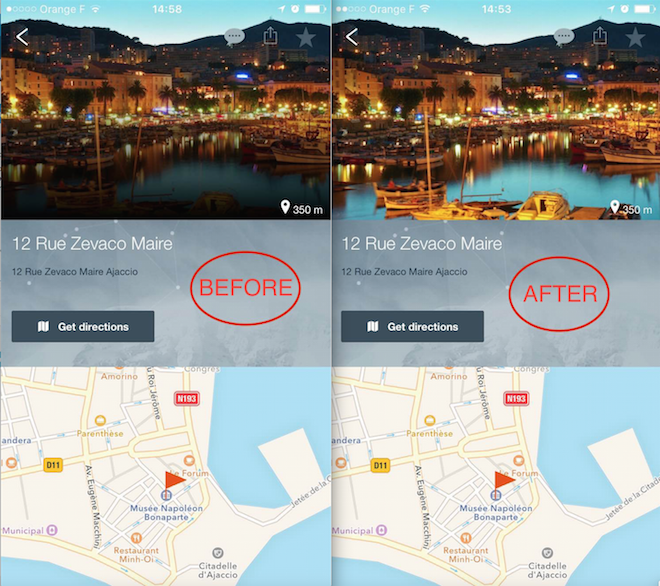
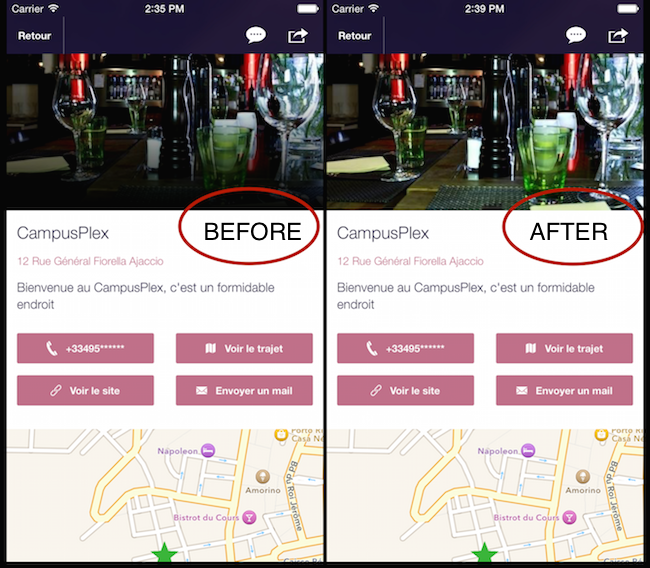
In your Map’s section, a gradient effect is applied to your images by default.
It is possible to hide this gradient.
You must first activate the API access add-on from the add-on store.
This option is free with the Full subscription and can be purchased for an additional $4/month with the Standard plans.
1 – Open the left swipe menu of your back office
2 – Click on “Add-Ons”
3 – Click on “Catalogue” in the Add-Ons menu
4 – Scroll down to the bottom of the page
5 – Choose the API Access add-on
6 – Click on “More info”
7 – Click on the “+” green button to enable it.
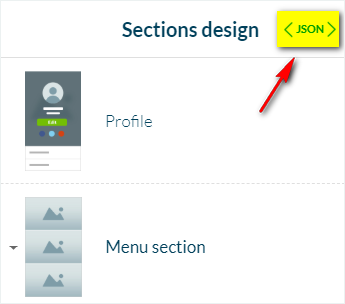
The API Access add-on is activated and the JSON tab appears at the top right of the right column of your back office.

1. Add the “hideGradient = 1” property
1- Go to the left swipe menu My app > Design > Sections
2- Click your map section in the right column
3- Click on the JSON tab
4- Search for the “detail” object
5- Click on the + sign next to “detail”
It drops down its content
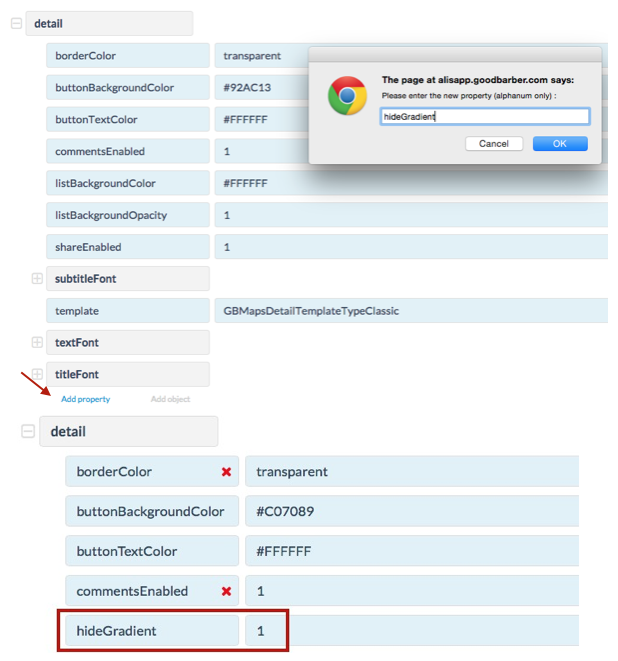
6- Click on “Add property”* at the bottom of the list under “detail”
7- Fill in the hideGradient property
8- Click “Ok”
9- Add the value 1 across from the hideGradient property, under the object “detail”
10- Click on “Save” at the bottom of the page
*The link appears if you move the mouse over the bottom of the “detail” list.
A pop-up window appears.

2. Update the JSON modification
1- Open the left swipe menu of your back office
2- Click on Publish > Update
3- Click on “Changelog” in the Update menu (native offer)
4- Click the green button “Update” in the Settings tab
The next time the app is launched, the gradient effect will be gone.

Warning:
If you choose to hide the gradient in your CMS Map section, the distance on the point picture will be less visible.