1. Add a HTML section
1. In the left swipe menu go to My App > Content > Sections
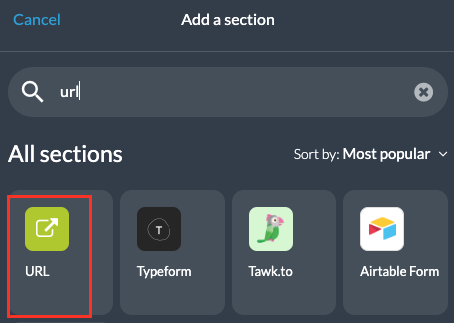
2. Click the green button “Add a section ” from the right column
3. Select “HTML” in the content items
4. Give it a title

5. Choose between 2 types of templates:

2. HTML Template
1. Click “Add”
2. Click the 3 dots in your section list, then “Edit the content”
Your section is pre-filled with some generic HTML tags.
You have to fully customize it!
It is up to you to add your own code in the text editor provided.
3. Save your section
To edit your HTML code:
1. Go back to the menu My app > Content > Sections
2. Click the 3 dots in your section list, then “Edit the content”
You can use this template to display static content in your application.
Important: The App Match technical support team doesn’t manage the resolution of issues related to external code, we don’t debug any code that we did not code ourselves, including embed codes or iframe.

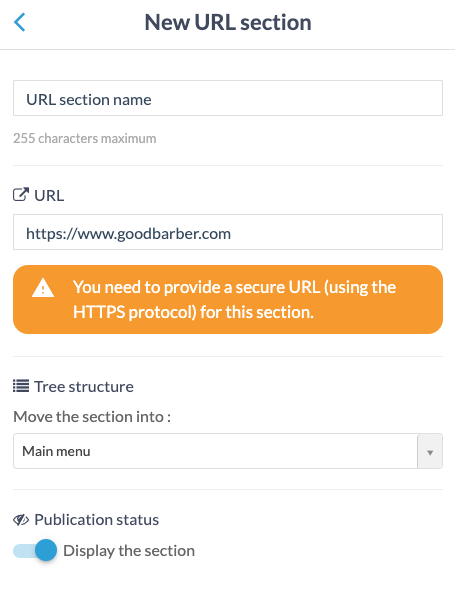
3. URL Template
This is a web view of an external website.
1. Paste the URL in the field
2. Click the “Add” button.
Note: You need to provide a secure URL (using the HTTPS protocol) for this section.
For the HTML URL template, this page will open in the GB custom browser in the native app and in the PWA it will open a page in a new tab.